
27 Aug REDCap Action Tag Spotlight: @IMAGEMAP
For many types of research, having a clickable image would make data collection a whole lot easier. The IMAGEMAP action tag enables you to design a survey in which certain text fields become part of an interactive, selectable, image. Check out the image collection below to see the six current options.
Current @IMAGEMAP Image library
Please note that the @IMAGEMAP action tag and related parameters are not included in the pre-generated list of action tags, so it must be typed in manually. Instructions are included later in this tip.
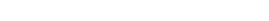
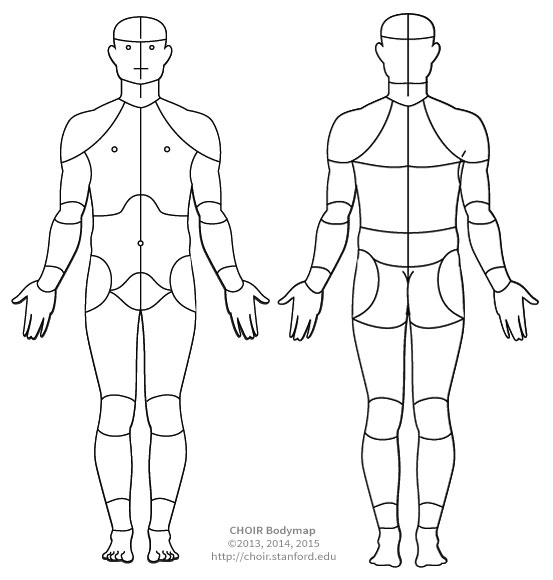
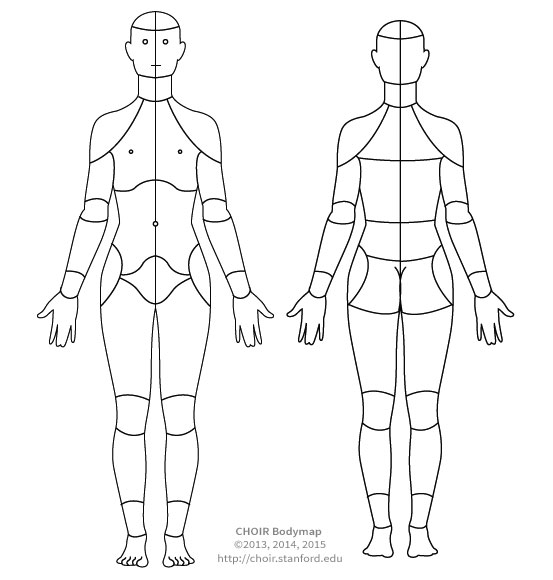
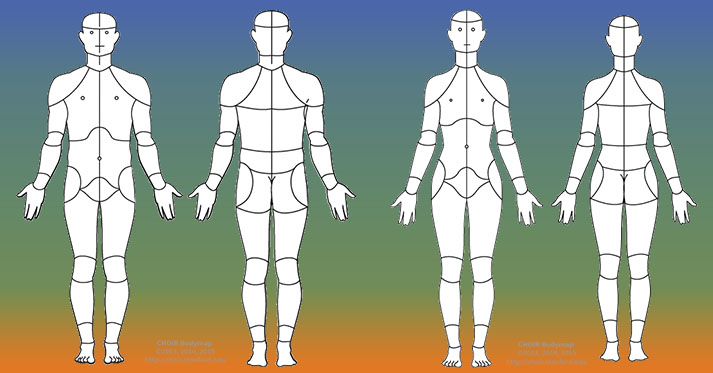
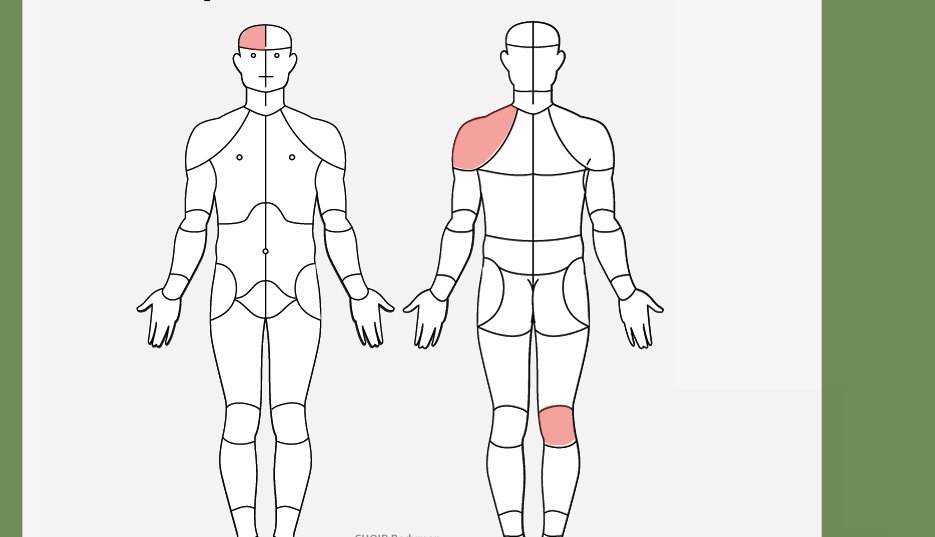
Related to Pain & Emotion
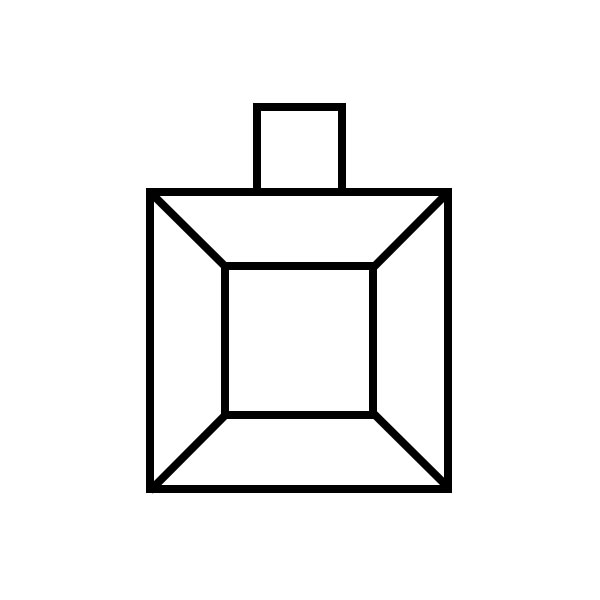
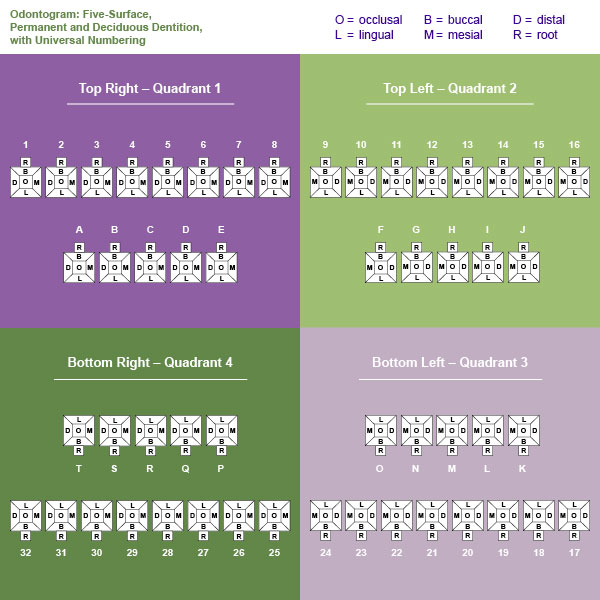
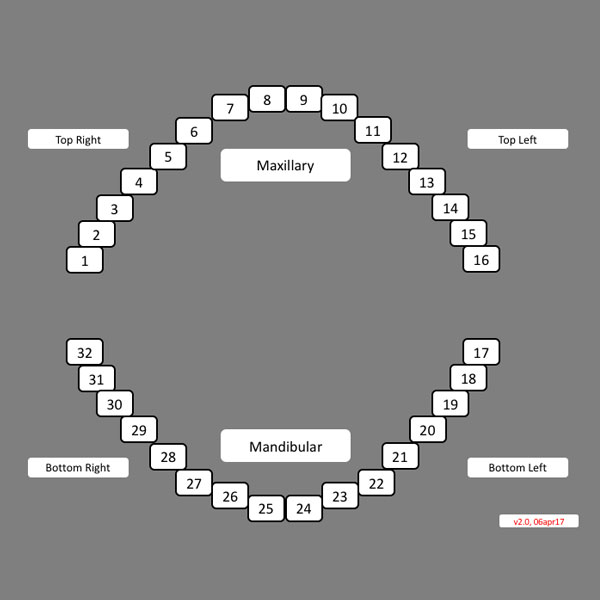
Related to Dentistry
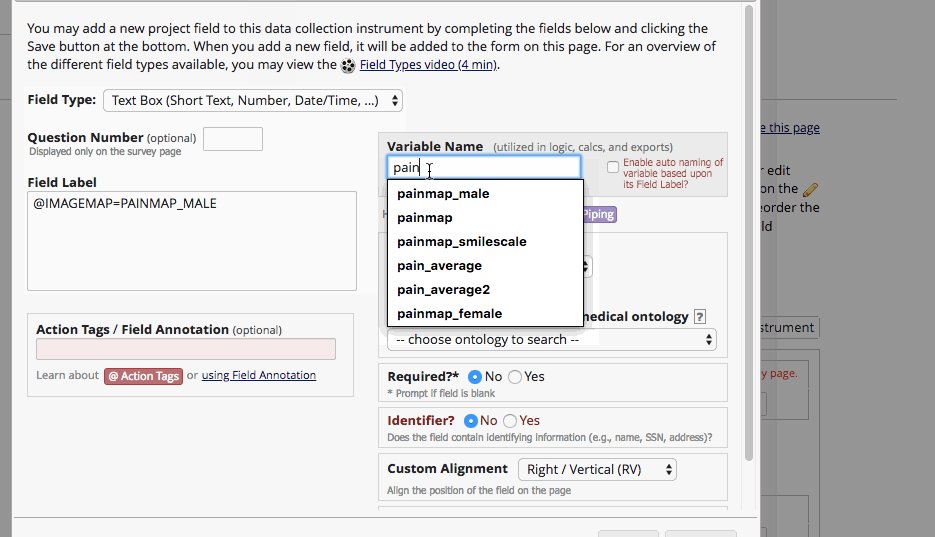
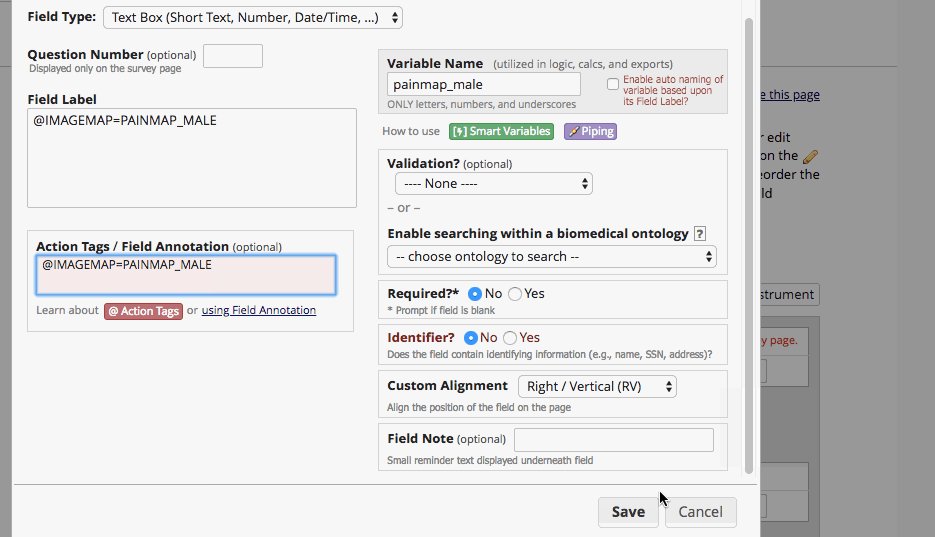
How to use the @IMAGEMAP action tag
To add the @IMAGEMAP action tag, type @IMAGEMAP=“[imagemap name]” in the action tag box for any text box variable. Currently, this action tag is not included in the pre-generated list of tags, so they it be manually entered. Next, choose the image that you would like to have displayed by the typing in the image map name (see list below). Note, this action tag must be added individually to each text box variable for which you would like the image to appear.
- @IMAGEMAP=PAINMAP_MALE
- @IMAGEMAP=PAINMAP_FEMALE
- @IMAGEMAP=SMILE_SCALE
- @IMAGEMAP=SINGLE_TOOTH
- @IMAGEMAP=TEETH_SURFACE
- @IMAGEMAP=TEETH
Adding an imagemap action tag

Examples
- See how this works in the Image Map demo project.
- For an example of how image maps have been used in research, check out our story about Dr. Christy McKinney and her project on BPA exposure through dentistry.
More About Action Tags
For a complete review of using Action tags, check out the following REDCap Tip of the Month.
Modify Individual Survey Fields with Action Tags
Ever wish you could make a certain field read-only? Well, action tags will allow you to do that and more.
Read More ›